ImageView나 Drawable setColorFilter 함수를 사용하여 이미지에 색상을 입힐 수 있다.
setColorFilter(Color.RED) - 이미지에 투명을 제외한 부분에 색상을 입힌다.
두번째 인자로 Mode를 받는데 이 모드에 따라서 색상이 어떻게 입혀지는지 결정 된다.
한번씩 사용해서 어떻게 적용되는지 확인해보면 좋다.
public enum Mode {
CLEAR (0),
SRC (1),
DST (2),
SRC_OVER (3),
DST_OVER (4),
SRC_IN (5),
DST_IN (6),
SRC_OUT (7),
DST_OUT (8),
SRC_ATOP (9),
DST_ATOP (10),
XOR (11),
DARKEN (16),
LIGHTEN (17),
MULTIPLY (13),
SCREEN (14),
ADD (12),
OVERLAY (15);
}참고로 이미지부의 setColorFilter를 사용하면 백그라운드에는 적용 되지 않는다.
백그라운드에도 적용 시키려면 별도로 background drawable에 colorFilter를 적용 하면 된다.
val backgroundDrawable = binding.btnFlash.background
backgroundDrawable.colorFilter = PorterDuffColorFilter(Color.YELLOW, PorterDuff.Mode.SRC_IN)
binding.btnFlash.background = backgroundDrawable
'개발정보' 카테고리의 다른 글
| Android Handler와 View.post() 차이점 (0) | 2019.12.16 |
|---|---|
| [Android] adb로 apk추출하기 (0) | 2016.02.29 |
| java application 실행 방법 및 export 방법 (0) | 2016.01.08 |
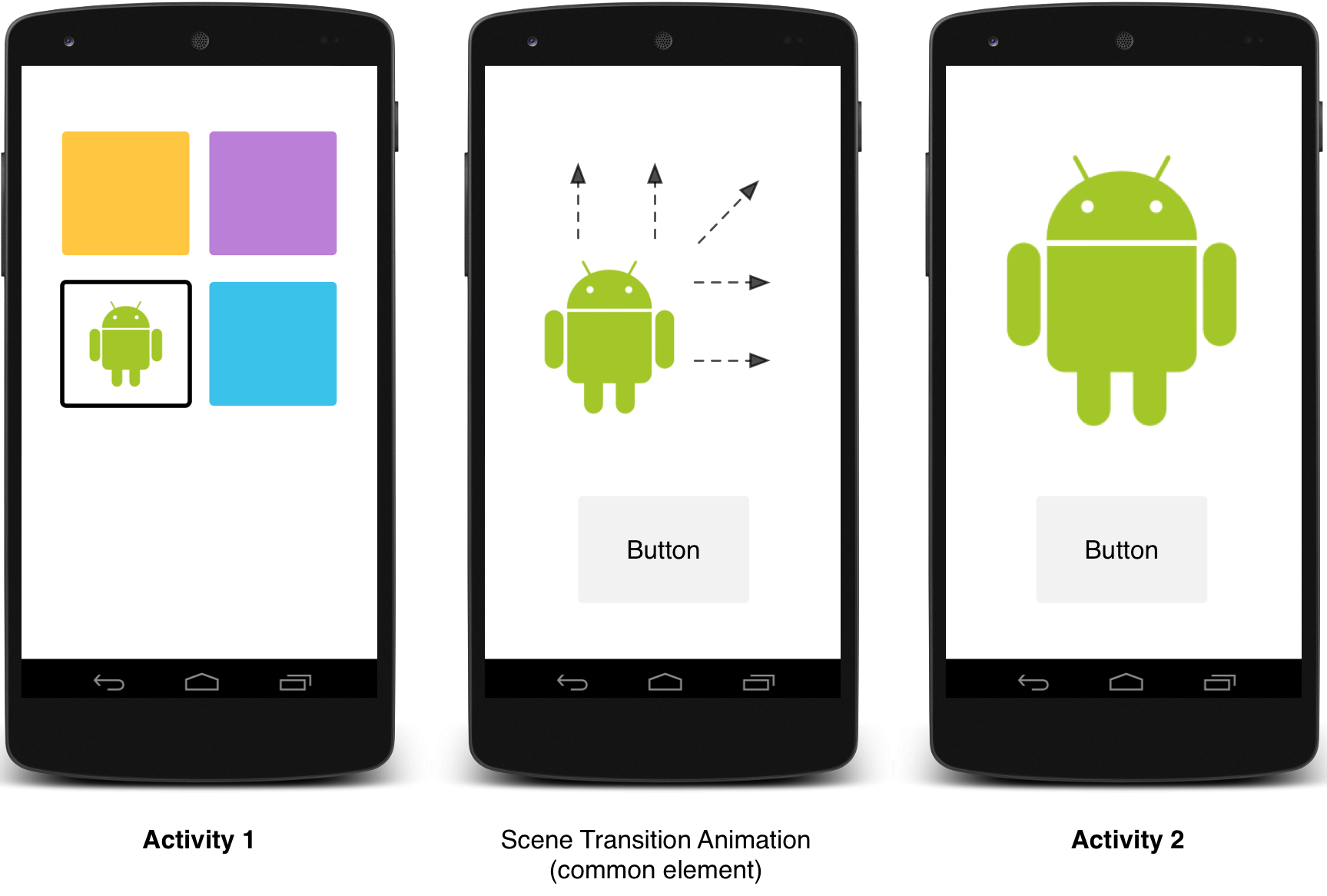
| Transition Animation (1) | 2015.12.28 |